INFOGRAPHICANIMATION
Design
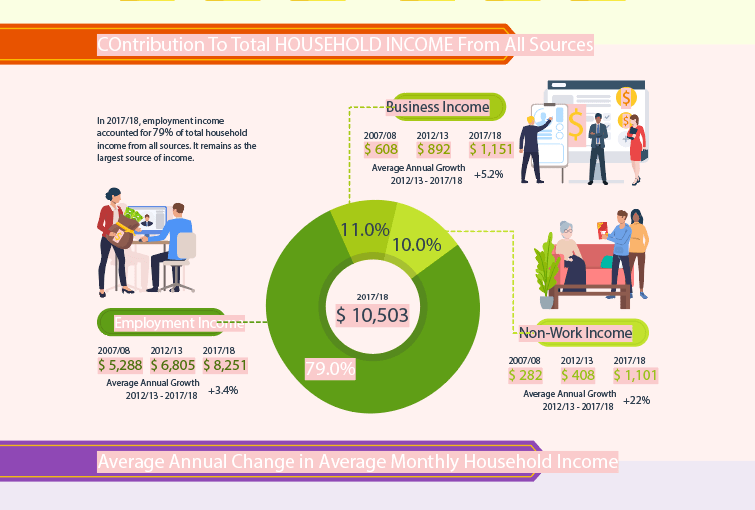
Data Visualization
Find Idea / Reference
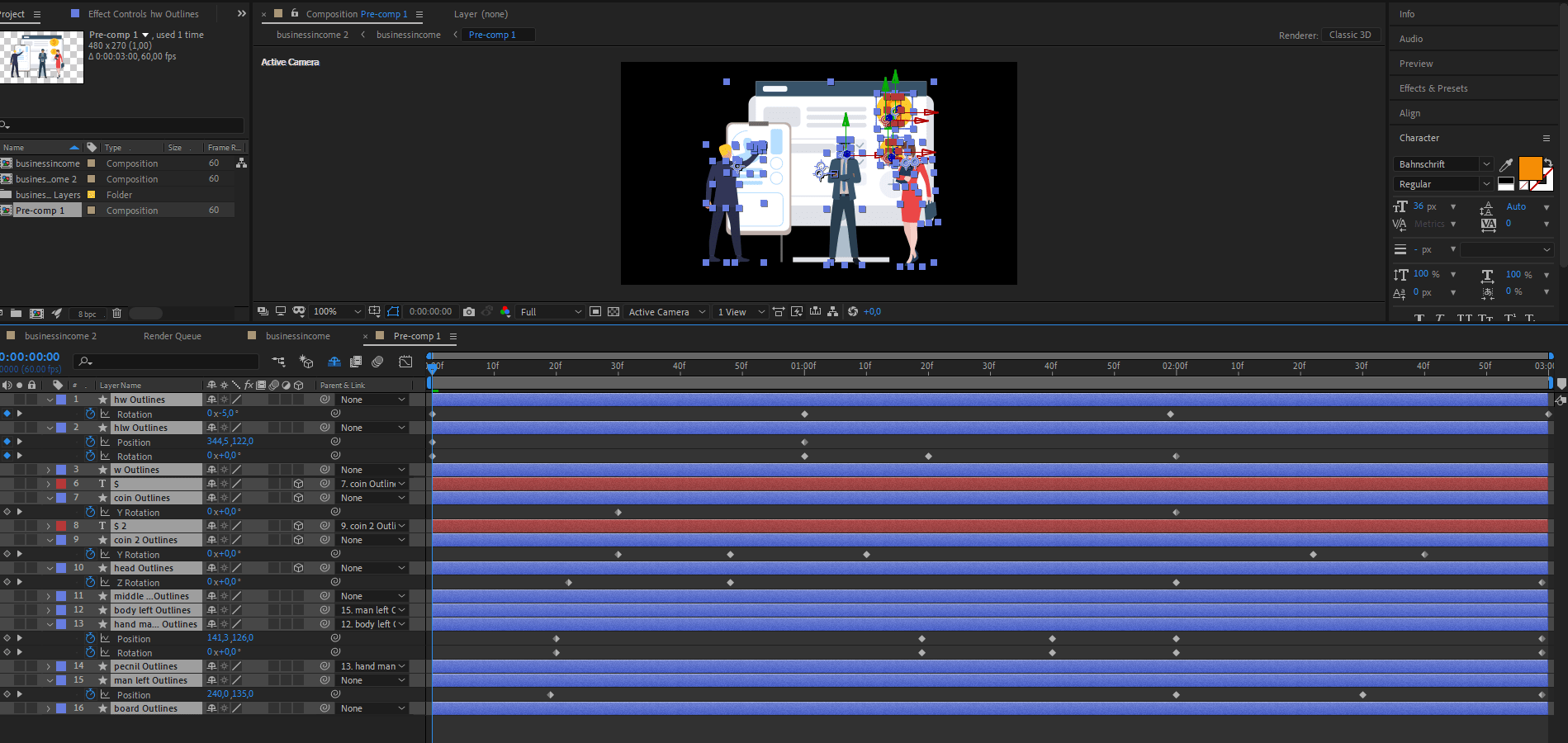
Create animation with After Effect
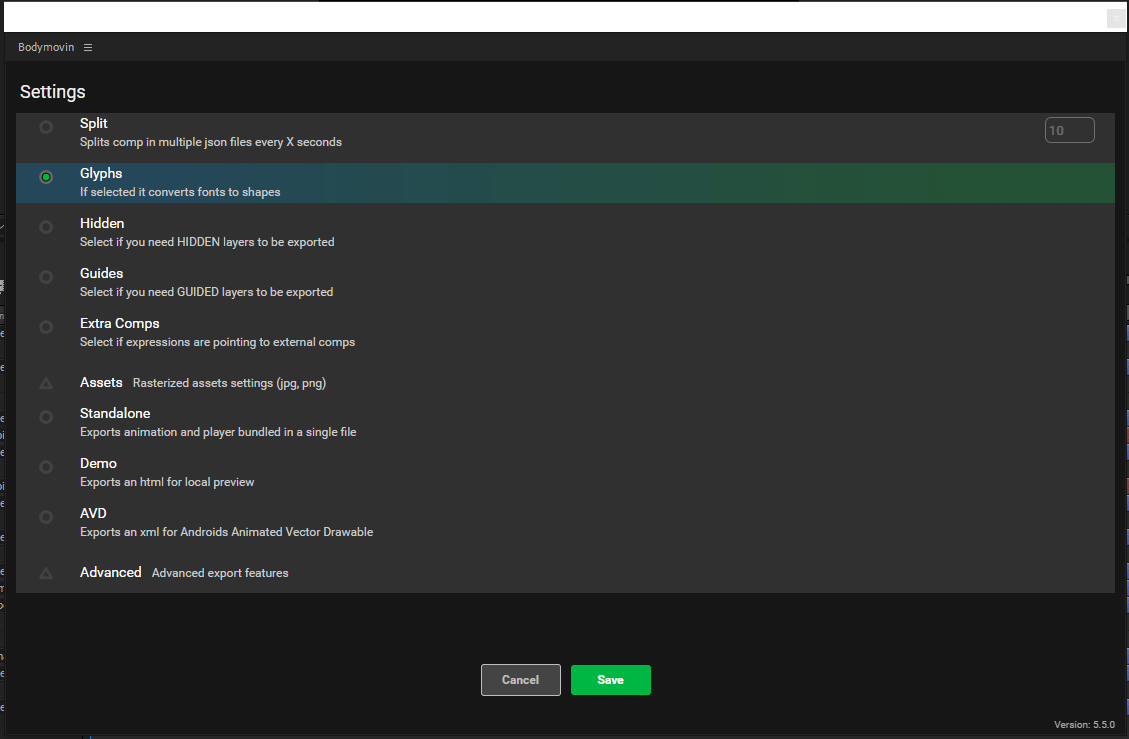
export to JSON or Sprite images
Create Timeline animation with GSAP
Done
WHEN TO USE CSS OR JS ANIMATION
CSS
ANIMATION
- Percentage based animation
- Simple Animation
- 2 keyframes
- simple transition
- can't produce some complex easing
JS
ANIMATION
- timeline based animation
- Complex animation
- 2 or More keyframes
- story telling animation
- Interactive website
- advance scrolling animation
- easy to sync with other animation
- easy to use easing
playreverse
GSAPvar tl = new TimelineLite(); tl.staggerFrom('.box', 0.5, { opacity:0, scale:0, rotation:-180 }, 0.3) .staggerTo('.box', 0.3, {scale:0.8}, 0.3, 0.7);
CSS.animated { -webkit-animation-fill-mode: both; -moz-animation-fill-mode: both; animation-fill-mode: both; -webkit-animation-duration: 1s; -moz-animation-duration: 1s; animation-duration: 1s; } @-webkit-keyframes introAnimation { 0% { -webkit-transform: scale(0) rotate(-180deg) ; opacity: 0; } 50% { -webkit-transform: scale(1) rotate(0deg) ; opacity: 1; } 70% { -webkit-transform: scale(1) rotate(0deg); } 100% { -webkit-transform: scale(0.8) rotate(0deg); } } .introAnimation { -webkit-backface-visibility: visible !important; -webkit-animation-name: introAnimation; -moz-backface-visibility: visible !important; -moz-animation-name: introAnimation; backface-visibility: visible !important; animation-name: introAnimation; } .two { -webkit-animation-delay: 0.3s; -moz-animation-delay: 0.3s; animation-delay: 0.3s; } .three { -webkit-animation-delay: 0.6s; -moz-animation-delay: 0.6s; animation-delay: 0.6s; } .four { -webkit-animation-delay: 0.9s; -moz-animation-delay: 0.9s; animation-delay: 0.9s; }
ANIMATION TOOLS
CSS LIB
- Animate.css
- easing css
- AOS
JS LIB
- GSAP
- ANIME JS
- Velocity JS
- Three JS
- Morph JS
- Scrollmagic
CHART LIB
- D3 (SVG)
- Chart.JS (Canvas)
Motion Graphic Tool
- After Effects
- SVG Generator
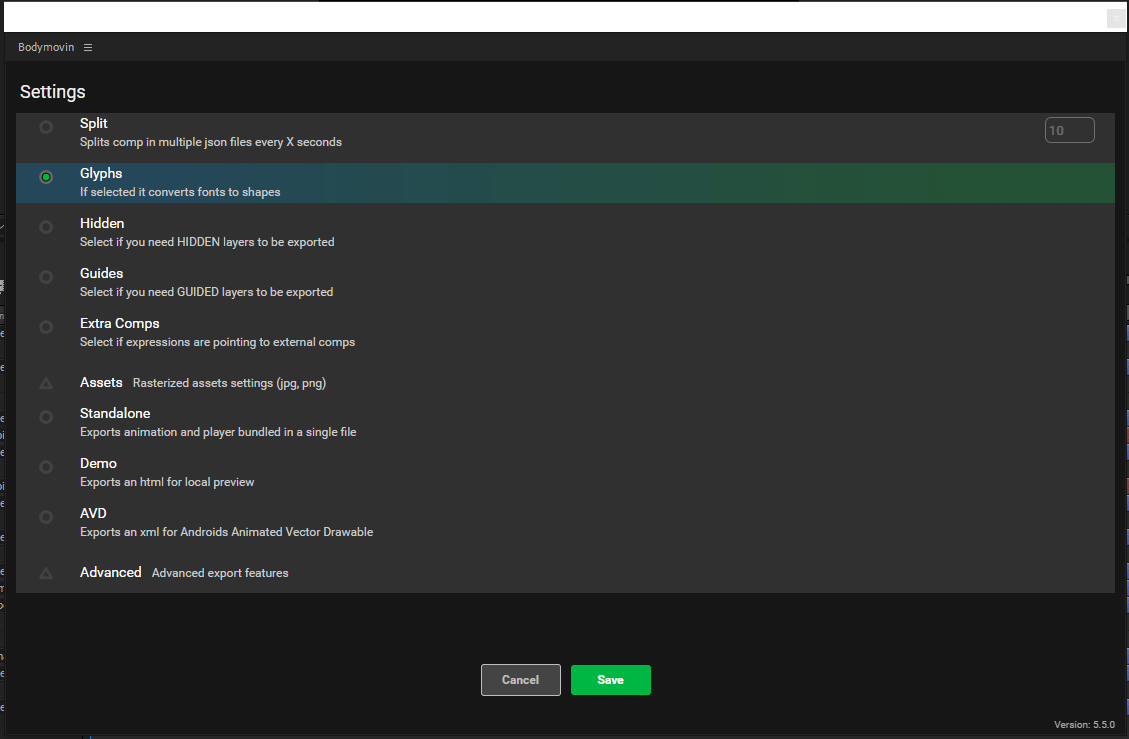
- BodyMovin
- Easing AeScript
- Adobe Illustrator
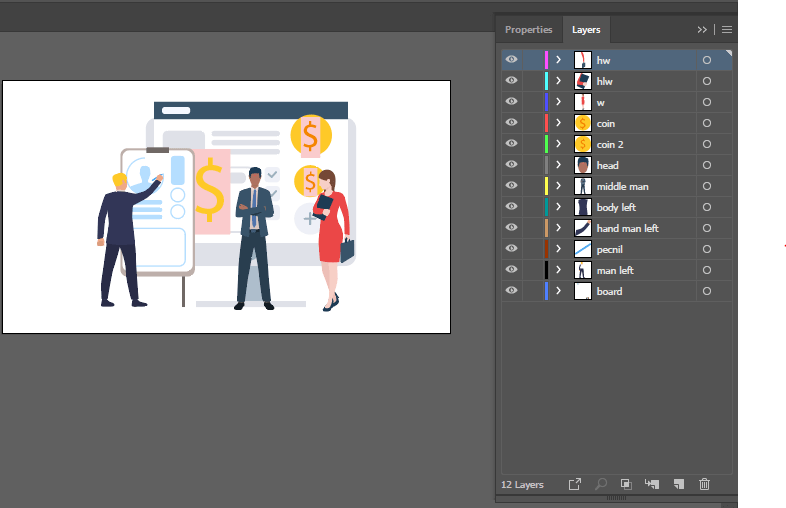
1. Adobe Illustrator /Photoshop


2. Adobe After Effects

3.A Export with Bodymovin

3.B Export Png sequence for Sprites Image

4. Import in HTML
Frame Per Second (FPS)
12 FPS
24 FPS
60 FPS
SPRITES IMAGES
12 FPS
24 FPS
60 FPS
import $ from 'jquery'; import Lottie from 'lottie-web'; import { TimelineMax, Linear, TweenLite, Bounce, Elastic } from 'gsap'; import dataLottie from 'data.json'; export default () => { const element = $('.element'); const Animation = Lottie.loadAnimation({ container: element[0], renderer: 'svg', loop: true, autoplay: true, animationData: dataLottie, }); };
Exampleconst option = { data: data.json, //Data Chart ease : 'EaseOut' //Easing type: 'pie', //type of chart currently only bar and pie maxHeight: 660, //max heigth of chart orientation: "landscape", //portait/landscape title: "string", delay : 1 //float, images : 'array' }; $(selector).xInfographics(option);
JUMPWALKRUN




USEFUL RESOURCES
SPRITE GENERATOR
https://www.giftofspeed.com/sprite-generator/Lottie Files
https://lottiefiles.com/featuredEase Visualizer
https://greensock.com/ease-visualizer/Motion Graphic Portal
https://mogr.com/https://www.behance.net/galleries/motion/motion-graphics